マインドマップアプリの中でも異彩を放つ「Mindly」。
乱雑になりがちなマインドマップのレイアウトを自動でおしゃれな見た目に整えてくれます。
書いても見ても楽しいMindlyアプリを紹介します。
- Mindlyアプリでマインドマップを作る方法
- 操作にクセがあるので画像で紹介
円形が美しいMindlyの使い方
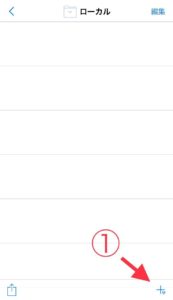
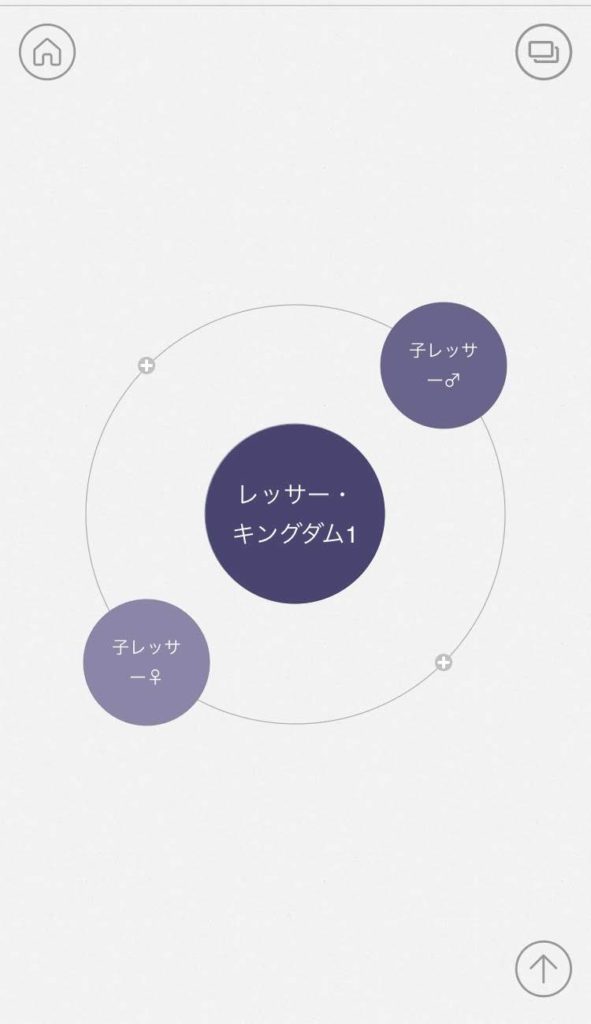
まずはアプリ開始画面を見ていきましょう。

マインドマップファイルが縦に並ぶレイアウトです。
フォルダ機能はないのでファイル全てが縦一列に表示されます。
円形で表示されているものがタイトルかつマインドマップファイルのメインテーマで、横には作成日時やエレメントの数が表示されます。
Mindlyではメインテーマのことをエレメントと呼びます。
各ファイルはサンプルでメインテーマのみ作成しているのでエレメント数は「1」と表示されています。
また、メインテーマから広がっていく要素のことをサブエレメントと呼びます。
上記の画像はMindly Plusで有料版なのでエレメントを3個以上作成できています。
さっそく、左上の「+」ボタンを押して新しいマインドマップを作成しましょう。

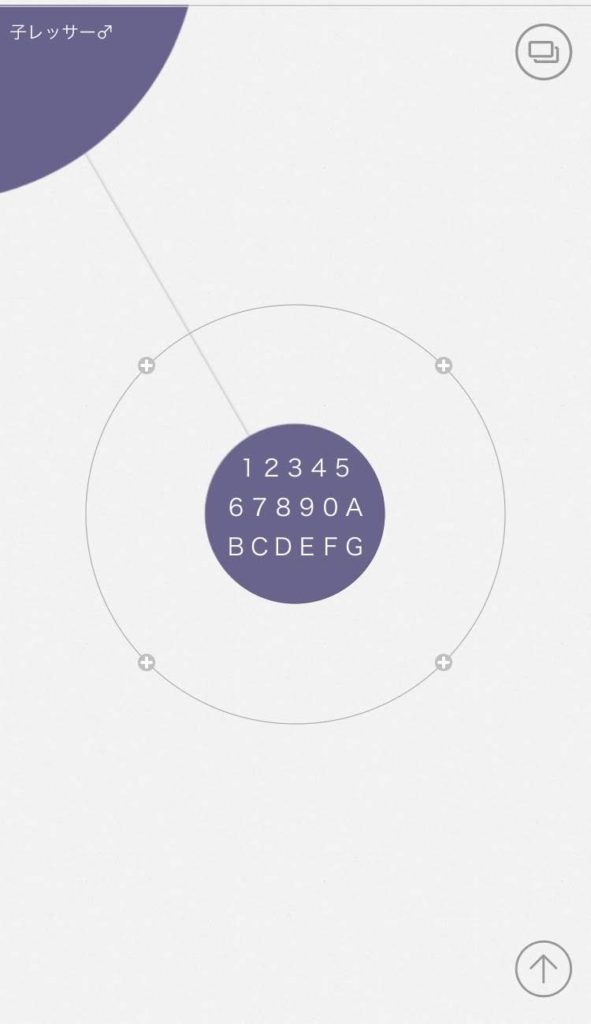
まずはマインドマップのメインテーマ=タイトルの入力です。
Mindlyで入力できるエレメントとサブエレメントは同じ入力画面です。
Mindlyアプリではマインドマップ作成中はエレメントとサブエレメントはでできること、表示される方法などは同じなので、以降は両方ともエレメントと表記します。
エレメントに設定できるものは3つのカテゴリーです。
- テキスト
- カラー
- アイコン
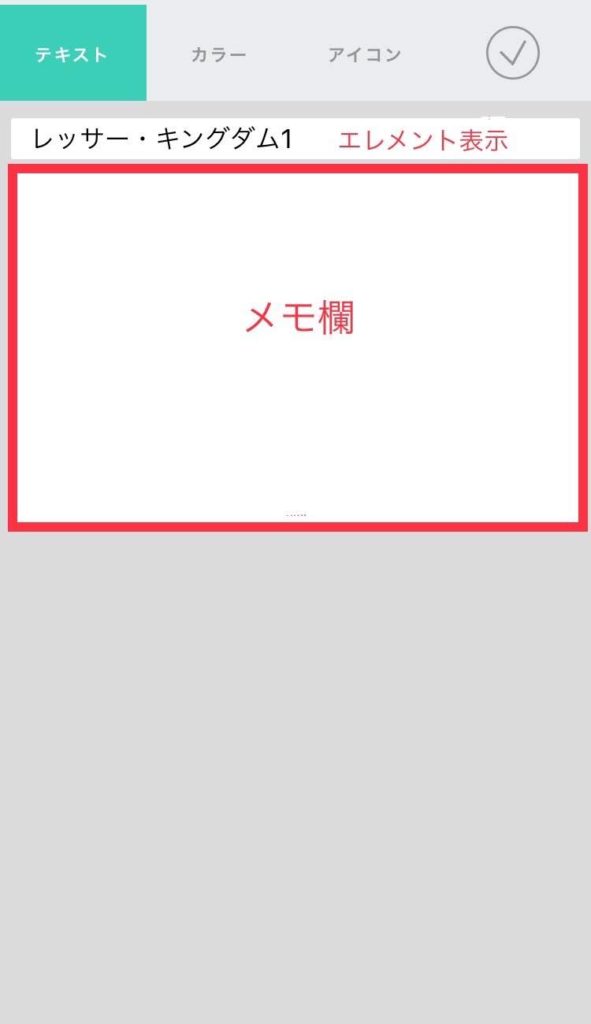
テキスト入力ではまず、エレメント(円形の内部)に表示されるテキストを入力します。
下にあるメモ欄はマインドマップ表示時に見ることはできませんがエレメントをタップするとメモ表示画面に移行して確認することができます。
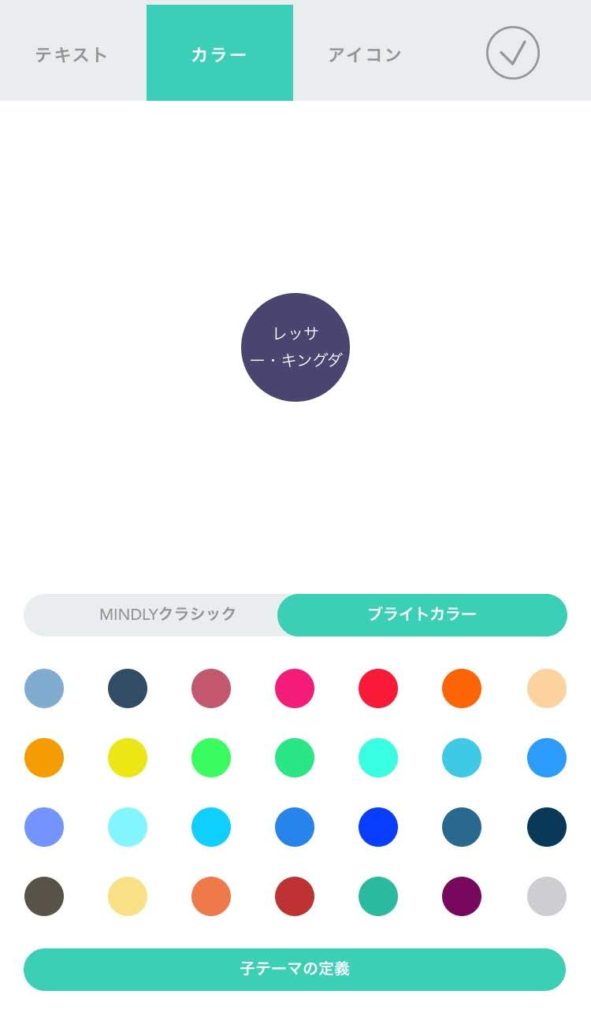
カラー選択画面ではエレメントサークルの色を選ぶことができます。
タブでカラーのテイストを変えられます。
パレットにはとても多くのカラーがセットされているのですぐに変更可能です。
アプリのアイコンになっているのはMINDLYクラシックのカラーですね。
キレイです。


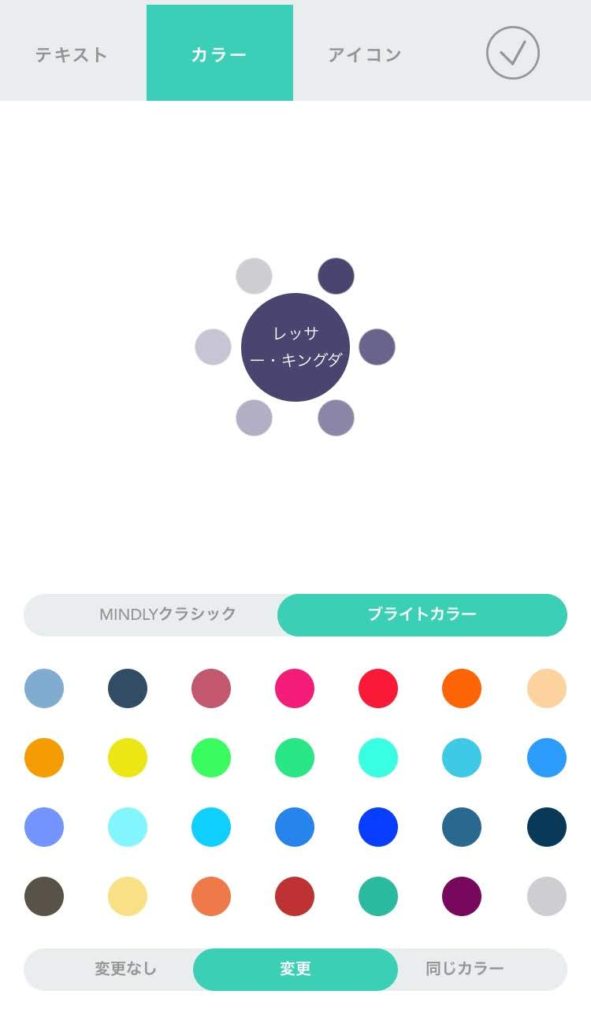
下部にある子テーマの定義は選択しているエレメントに直接繋がる下の子テーマのカラーの設定です。
上の階層のエレメントや2つ離れた階層には反映されないので注意してください。


変更を選ぶと次に結ぶエレメント(=子エレメント)の色が現在の色に合わせたテイストを自動的に選んでくれます。
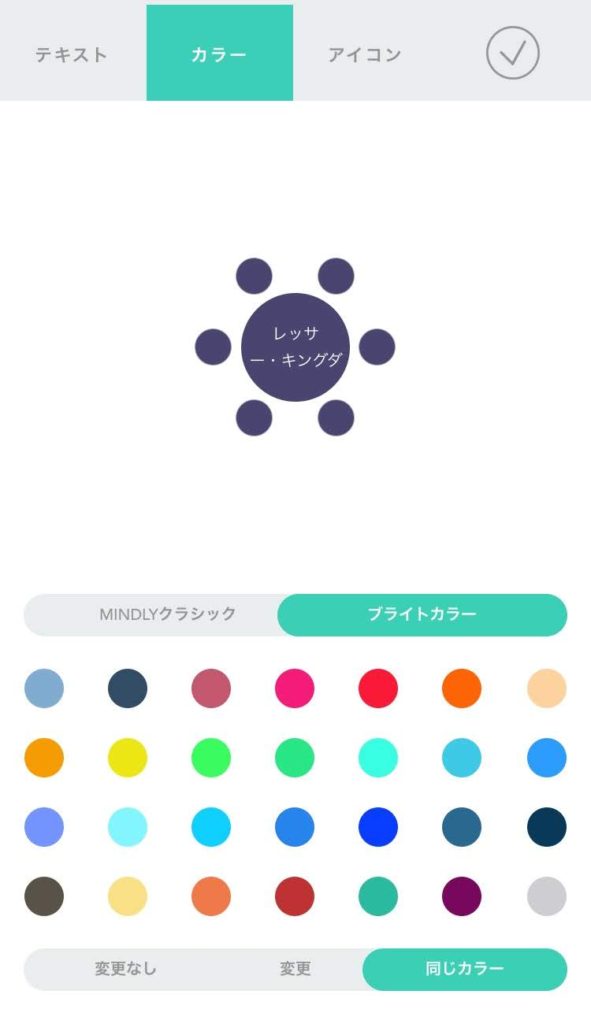
同じカラーは子エレメントも親エレメントと同じ色になります。
色が強いと文字が見にくいので派手にはなりますが注意です。
文字色の変更はできません。
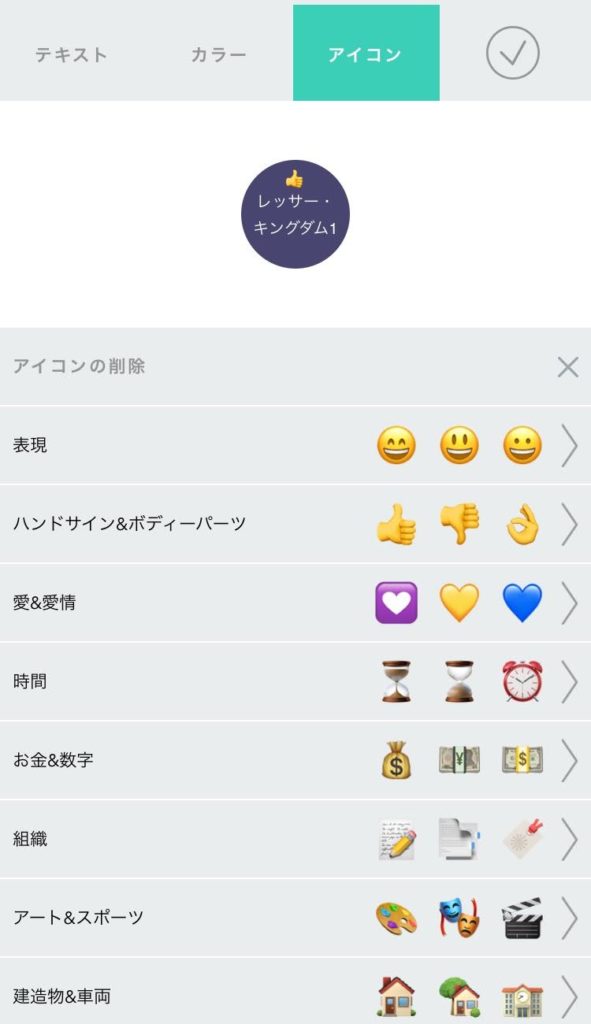
アイコンも追加することができます。
アイコンに意味がすぐにわかるものだといいですが装飾には少しみにくくなるかもしれません。

というのもエレメントに表示される文字数が決まっているためです。
その文字数もフォントのサイズによっても変わってしまいます。


エレメントの周り(中心エレメントの外周)に表示されているときは全角で10文字。
中心エレメントだと17文字。まとめると下記の文字数です。
| 最小フォント | 初期フォント | 最大フォント | |
| 中心 | 22文字 | 10文字 | 7文字 |
| 外周 | 21文字 | 17文字 | 8文字 |
マインドマップの基本は単語で書くので問題ないですが、私はある程度の文章で書くのでこの文字数では少し足りないときがあります。
私は目的語と述語でかくので「買い物にいく」のように単語だけではないのでフォントの設定を最小と初期の間に設定してます。
エレメントを追加してマインドマップを広げていこう
Mindlyアプリは完全自動レイアウトなので書くことに集中できます。
エレメントの追加の方法をみてみましょう。

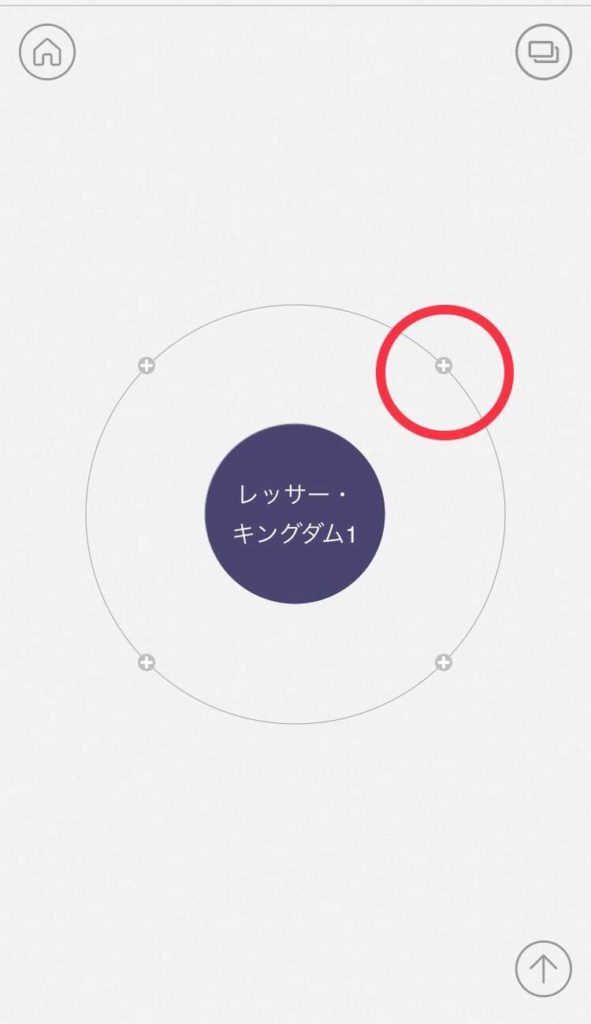
周りにある「+」をタップするとエレメントを追加できます。
「+」の数は周りのエレメントの数で変化しますが、どれをタップしても入力後のレイアウトは同じです。
なにせ完全自動でレイアウトされますので。
「+」をタップしてテキスト、カラー、アイコンを設定したら、新しいエレメントが表示されます。
テキストさえ入力すれば作成されます。カラーとアイコンは設定しなくてもカラーは自動で、アイコンはなしで作成されます。
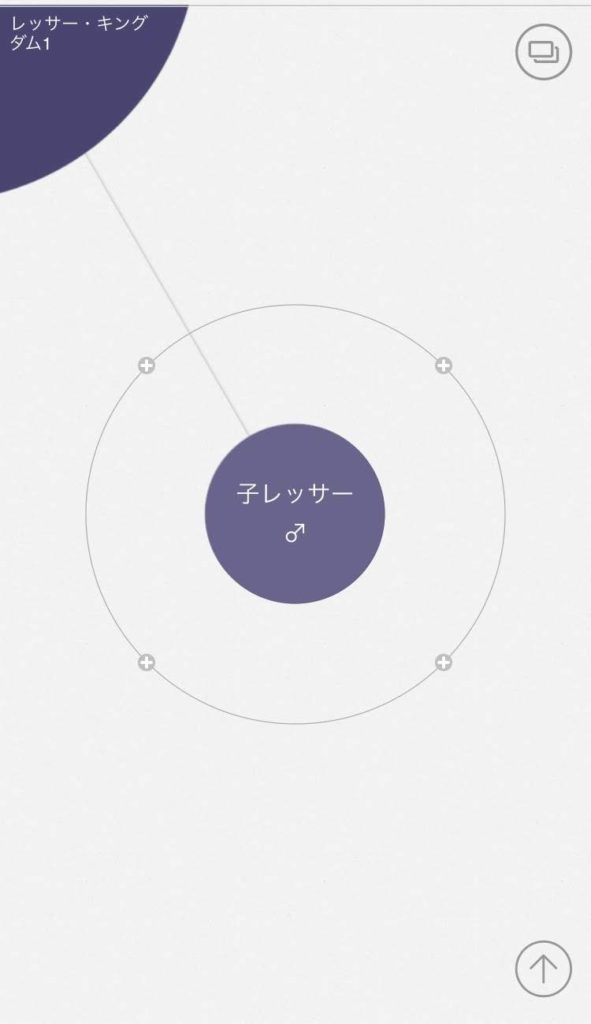
エレメントを編集するときは中央に表示させてタップすると編集画面に移動します。


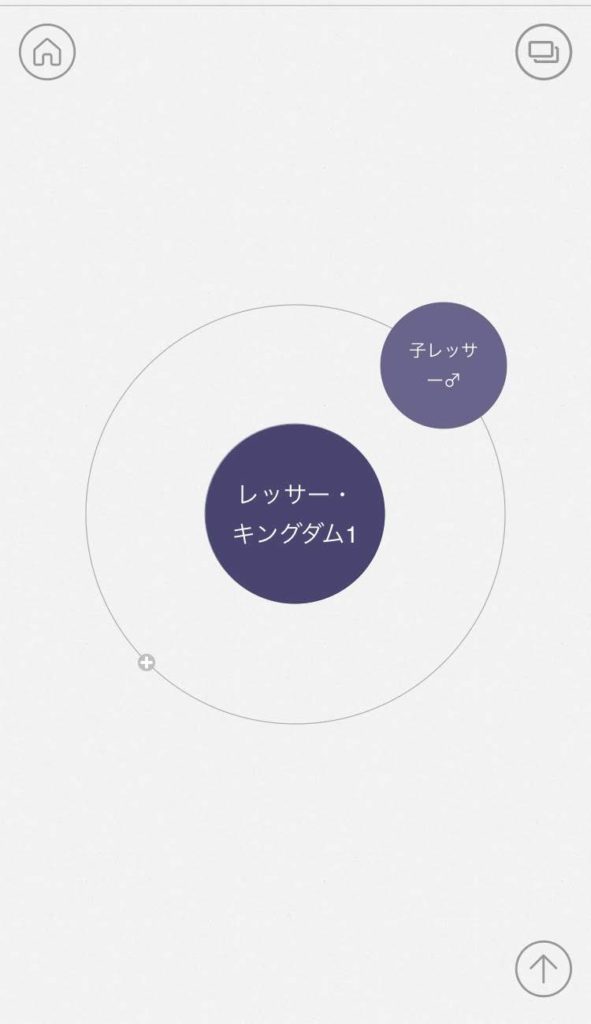
階層を移動する場合は外周にあるエレメントをタップしましょう。
タップしたエレメントが中央に移動して、タップした先につながっているエレメントが表示されます。
下記の画像はつながっているエレメントはないので0です。
左上はホームボタンでしたが、中心エレメントの親にあたるエレメントが表示されています。
左上のエレメントをタッチすると前のエレメントに戻ります。

マインドマップの進め方は以上です。
どんどん思考を広げていきましょう。
- 要素のことをエレメントと呼ぶ
- 完全自動レイアウト
- 表示される文字数が決まっているので注意(標準は10文字程度)
Mindlyアプリの編集機能の使い方
エレメントを編集や削除していく方法をみていきましょう。
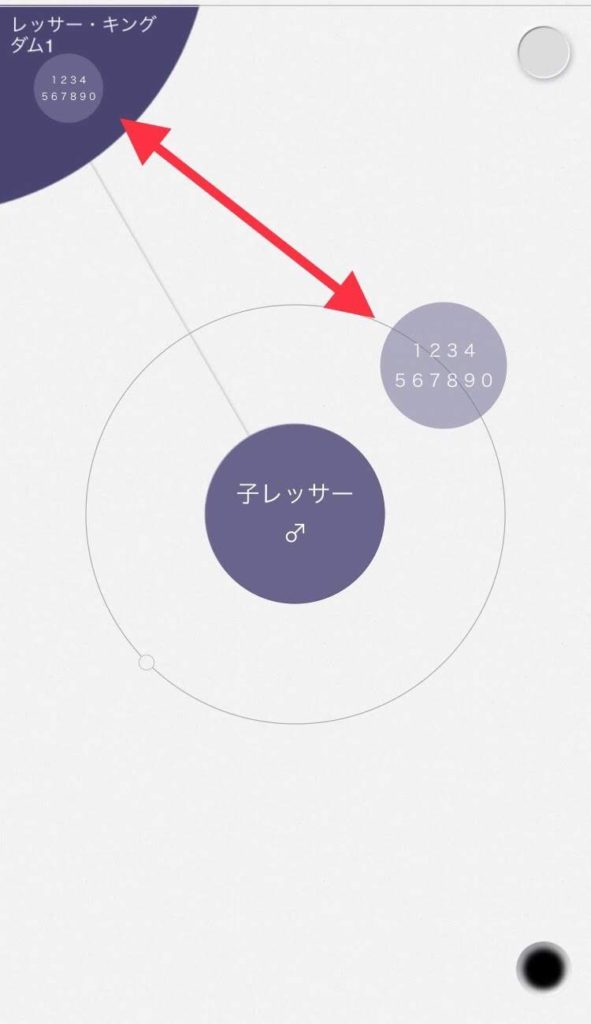
エレメントを移動させるには長押しします。
すると長押ししたまま移動できるようになるので指を離さず移動させます。
ひとつ上の階層(親エレメント)に移動させる場合は左上のエリアに移動させます。

同じ階層にあるエレメントにも同じように入れたいエレメントまでもっていって移動ができます。
この方法では1つの階層しか移動できませんが、右上のサークルに移動させればコピー状態にできます。
一時的に保管することができます。
そしてコピーしたいエレメントの場所までいき、右上に保存したエレメントを長押しで移動させると何階層でもまたぐことができます。
要するにコピペ場所ですね。
削除する場合は右下にある黒丸まで移動させれば削除されます。
削除した後はもとに戻すことができないのと、そのエレメントより下の階層にあるエレメントも一緒に削除されるので注意しましょう。
マインドマップ作成画面のボタンが2つあります。
右上のボタンは画像やリンクを挿入するためのボタンです。
押すと画像を選択、もしくはリンクを設定できるので入力しましょう。
先程のエレメントをコピーして一時的に保管されたように選択した画像やリンクも右上の丸に保存されます。


画像を表示させたいエレメントへ長押しで移動させるとエレメント内(子エレメントととして)に画像エレメントが表示されます。
「+」に移動させるとその場所に表示されます。
画像をタップすると画像の全体像を見ることができますがマインドマップでは他のエレメントと同じ円形でしか表示されないので注意しましょう。
テキストも表示できません。
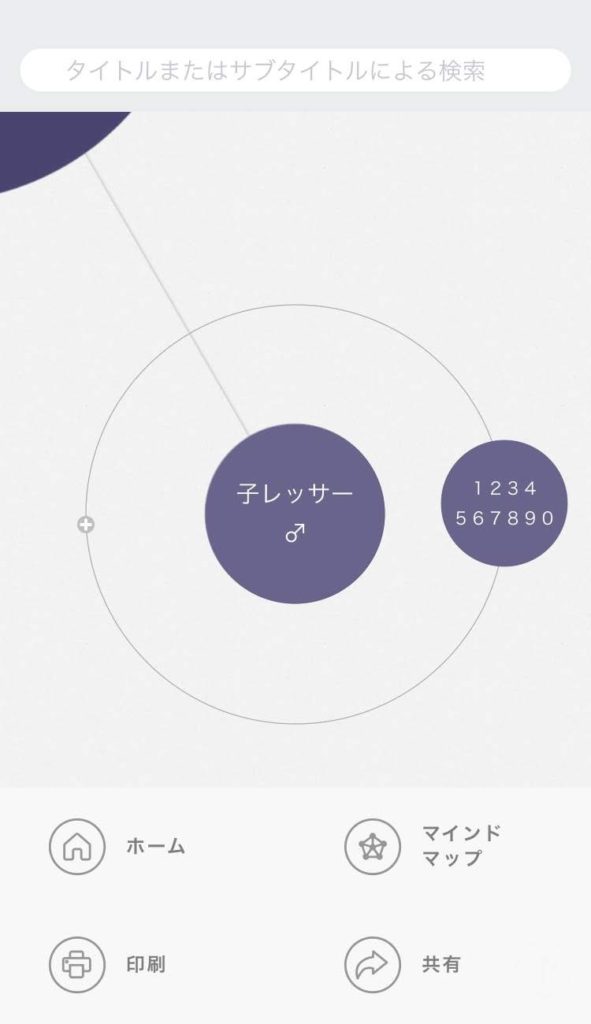
右下の共有ボタンの機能を見てみましょう。


- ホーム(ファイル選択画面)に戻る
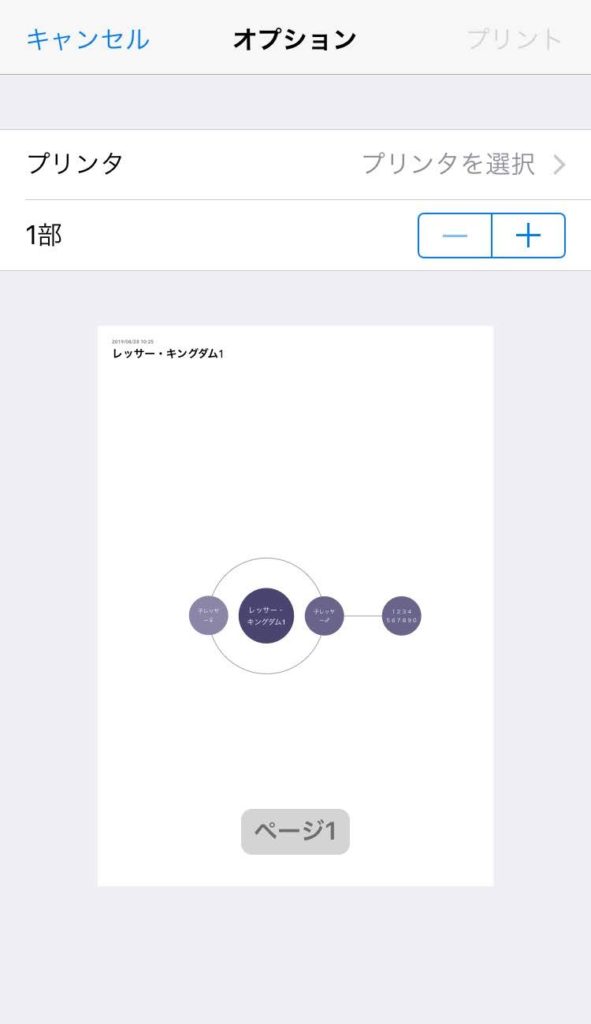
- 印刷
- マインドマップの全体像を見る
- マインドマップを変換してシェアできるようにする(共有)
4つのボタンができてます。
直接プリントすることも可能なので活用しましょう。
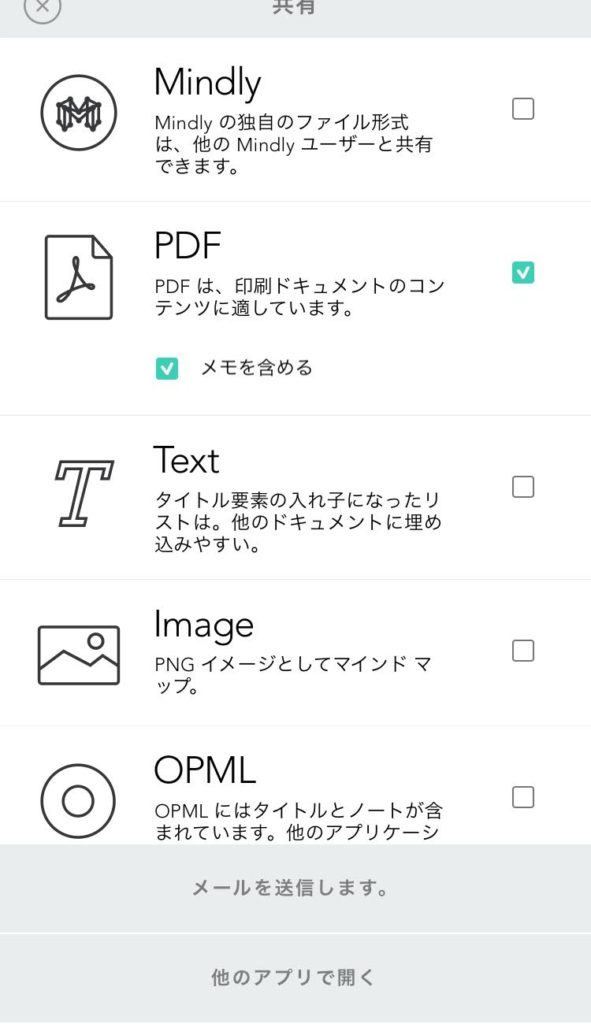
共有ボタンでは5つのタイプに変換することができます。

他のアプリにも使用しやすいことと、文字データを維持してくれるのでPDFデータを使用することが多いです。
Goodnotes5やNoteshelfなどのノートアプリや、PDF閲覧アプリで検索できるのでPDFデータで保存するのがおすすめです。
無料版ではMindly、PDFデータ以外の形式は選べないので注意してください。
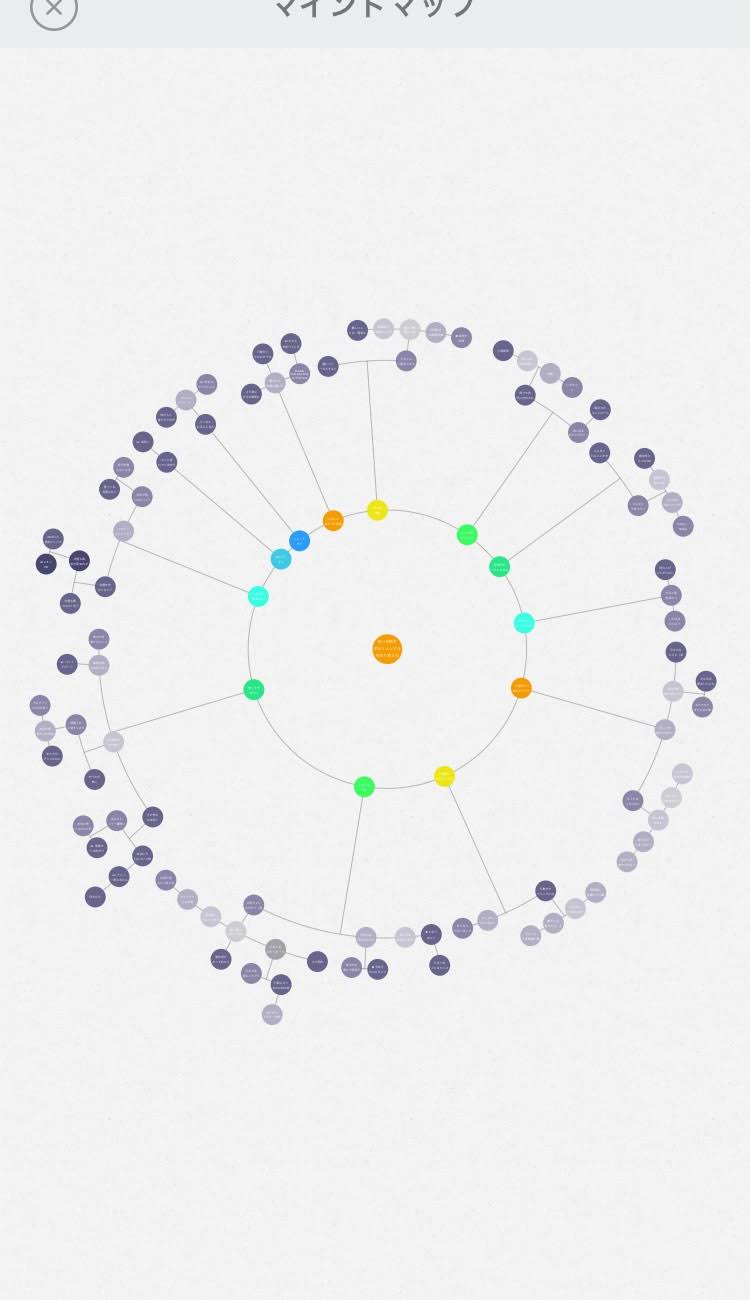
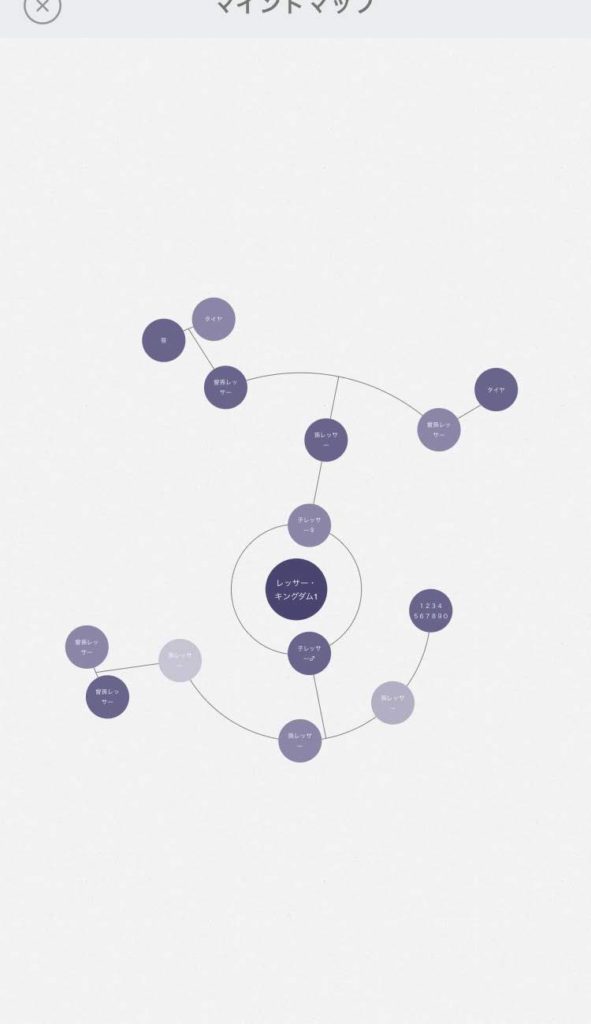
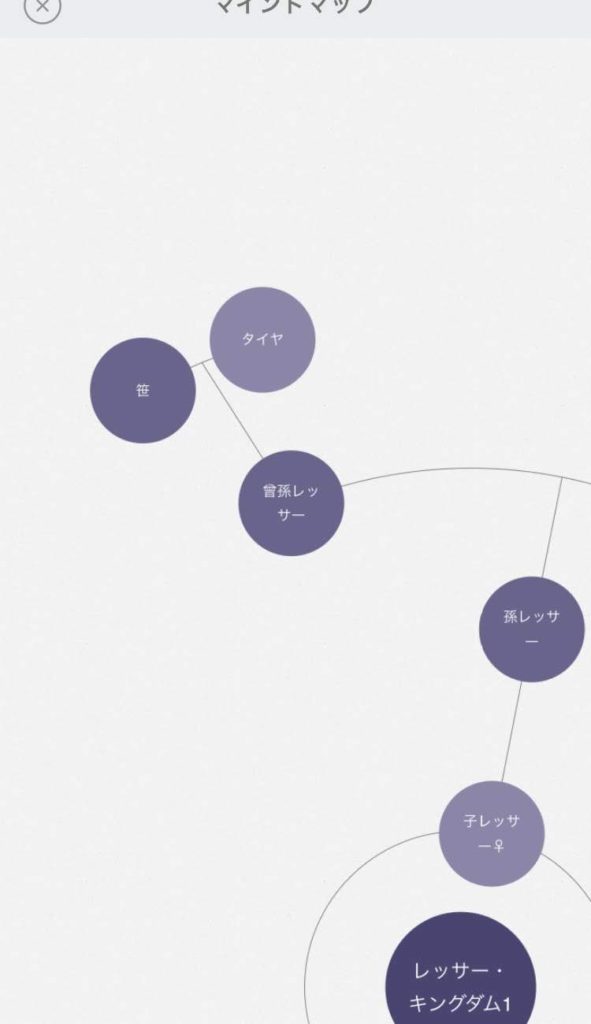
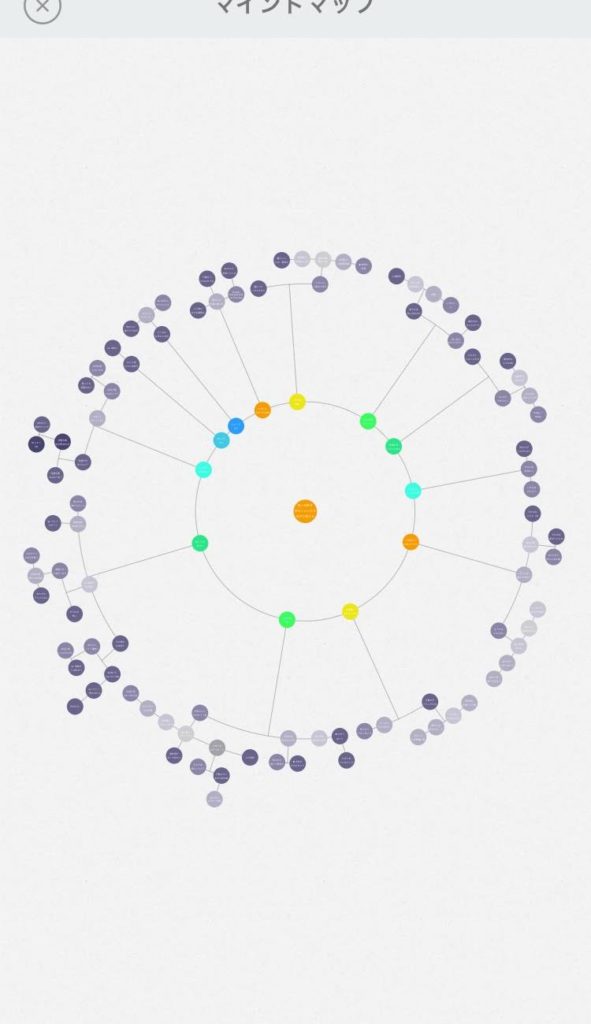
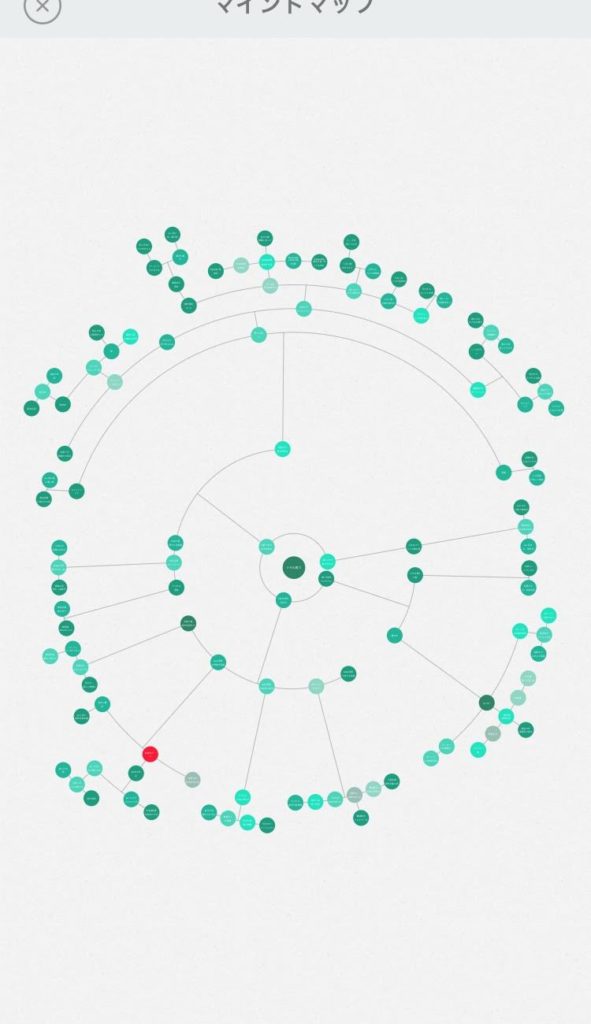
最後にマインドマップボタンでは作成したマインドマップの閲覧モードになります。
画面全体に入力したエレメントが表示され入力、編集ができないようになります。
2本の指でピッチ操作をすると、マインドマップの拡大縮小ができます。


惑星や銀河のような衛星のように表示されるのは見ててとても癒やされます。
エレメントをタップするとタップしたエレメントを中心とした編集画面に移動するのでマインドマップ内を移動するときは気をつけてくださいね。
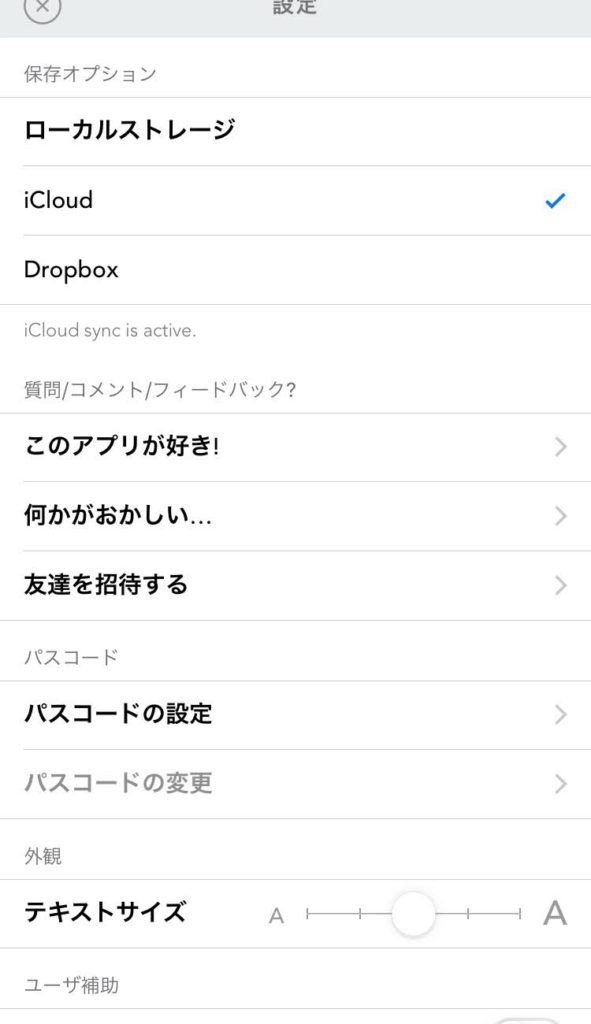
設定箇所も見てみましょう。
ファイル選択画面右下の矢印をタップして開きます。


保存先はローカル(iPhone内)、iCloud、Dropboxが選べます。
他の端末でも編集したい場合は便利です。
というかタブレットがやはり操作しやすいので連携おすすめです。
フォントは5段階設定で変えられます。私は左から2番目にしております。
パスコードはアプリを開くときにパスワードを入力するかどうかの設定です。
ファイル毎ではないのですよ。
見た目の美しいマインドマップアプリMindly まとめ
見た目に惹かれて購入したマインドマップです(笑)
完全自動というのもデザインがよくなる要因ですし、作業に集中できます。
なにせ変更できないのでレイアウトは考える必要がまったくないですからね。
キレイな見た目でモチベーションが左右される私としてはとても良いアプリなんですが、なにせ見にくい(笑)


エレメントが平均的な数だとそれほど離れないのですが、1つだったり10個近くなど数に偏りがでてくると離れて表示されます。
それはそれで美しいのですが、ただ見にくい。
だがカッコいい。そのジレンマを楽しむアプリです。

- とにかくカッコいい
- マインドマップに集中できる
- デザイン性のあるマインドマップを作成できる
- 操作に少しクセがあるので慣れが必要